Role: Lead - User Research, User Interface, Interaction Design, Usability Testing
Client: Personal Project
Tools: Photoshop, Illustrator, XD
Project Duration: 3 months
Overview
Neighborly is a mobile application that is designed to allow neighbors to borrow or loan items from each other. Neighborly's goal is to build a safe online community where neighbors can help each other out.
For this project, I used a Goal Directed Design approach. This approach focuses on keeping the user at the center of the design process.
Challenges
1. Create an aesthetically pleasing and easy to use app.
2. Build trust to encourage users to loan items.
3. Create an effective way for users to borrow items.
Research
In completing research of other apps on the market, I found that there were no other neighborhood borrowing apps. There is however one social media neighborhood app: Nextdoor that does not allow neighbors to borrow from each other.
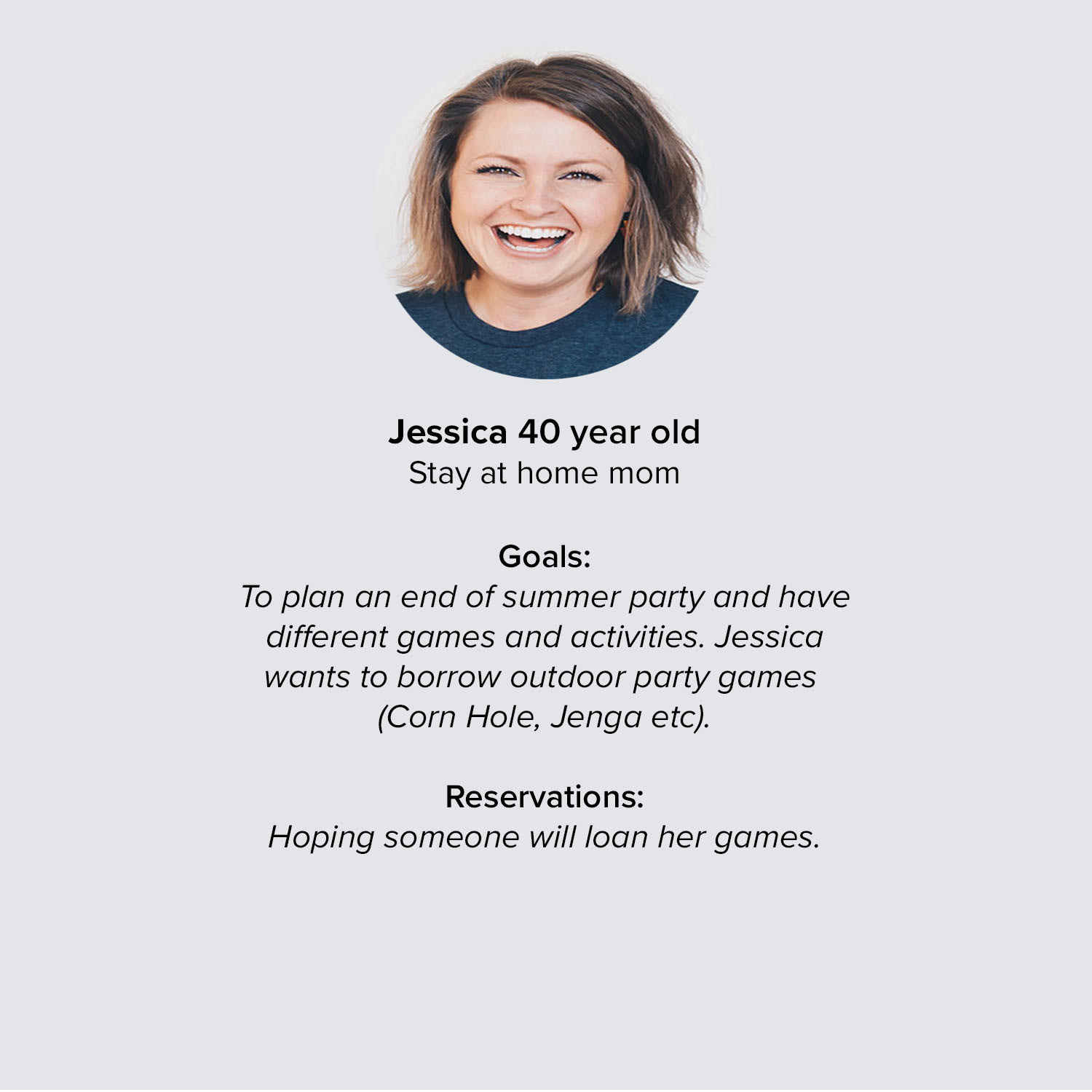
Users
After completing the research process I placed my attention on identifying who our potential users were.


Design Process
For the design process I first began with sketches on how I wanted the app to flow and then visually mapped out the user flow (Information Architecture).
Sketches
Information Architecture
Low Fidelity and High Fidelity Prototypes
As I continued the design process, I developed a low fidelity prototype from the sketches and user journey map. I then began creating a high fidelity prototype while continuing to refine the process.
Low Fidelity Prototype
High Fidelity Prototype
Usability Testing
After I completed the high fidelity prototype I completed user testing. I also got feedback from my fellow classmates.
Branding
Reflection
This was the first personal project I completed all roles ( Research, UI, UX and Testing). I enjoyed working on something I was passionate about, as it challenged me and gave me a better understanding of the design process from all angles.
Please click the button below to view the prototype.